Common Cents
Gamified edtech platform for student personal finance
Acelyn Choi, Subin Kim, Andrew Li, Arush Mehrotra, Jimmy Ren, David Zhang, Ethan Zhao, Julia Deng
Background
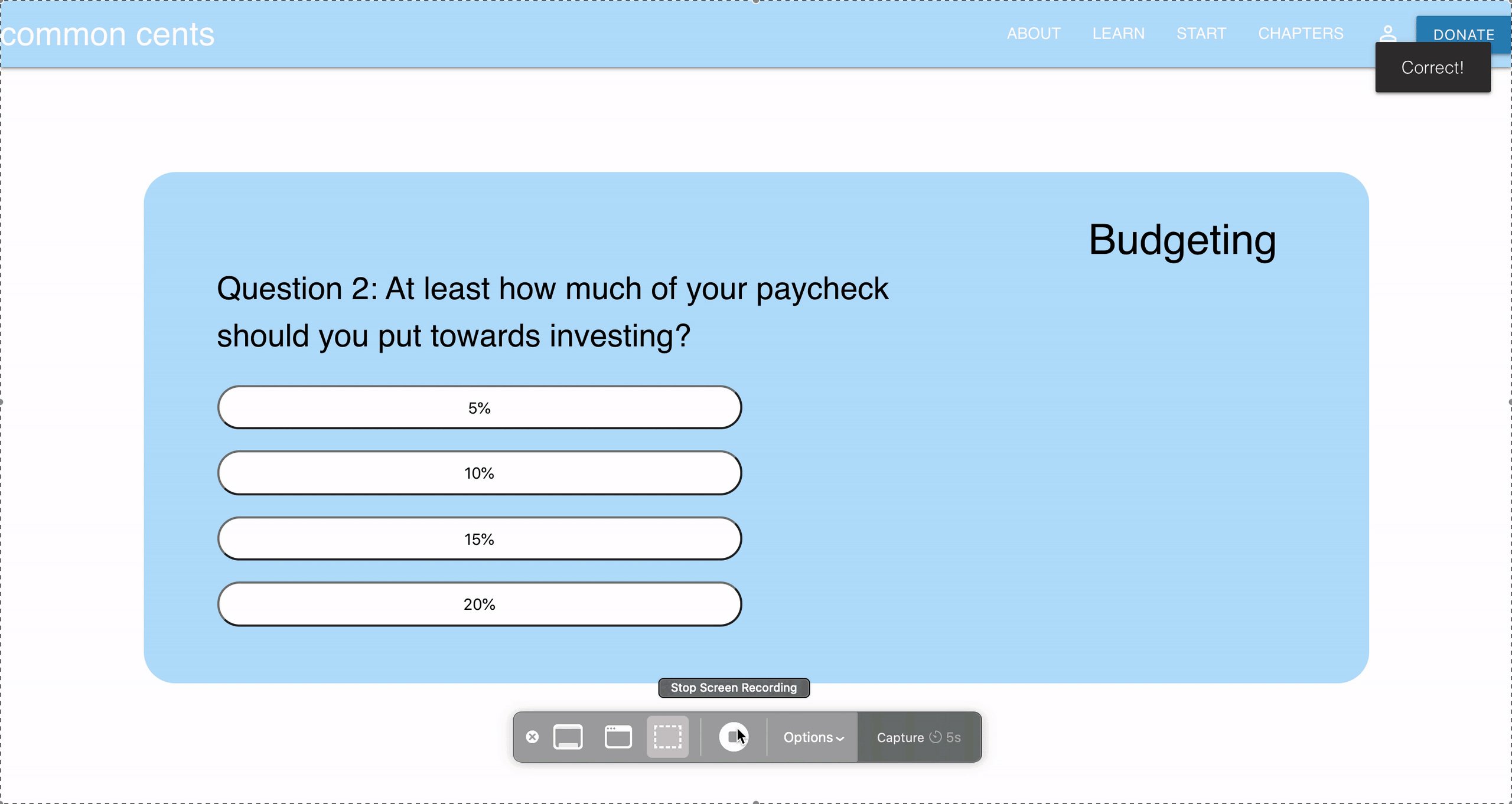
We worked on building a user-facing web application for our client Common Cents, gamifying learning about student personal finance. On the web application students can watch videos, complete quizzes, and track their attendance at Common Cents events in exchange for CC Coins. Until this project, the bookkeeping for tracking attendance at events was done manually through Google forms without a unified platform. This resulted in several pain points and limitations on how much students could engage with the activities and track their progress in learning about financial literacy. The web application saves progress for each student automatically, allowing students to finish their tasks and keep track of them more conveniently. Our web application seeks to improve overall student experience and increase incentive to work through these various activities.
Technologies Used: MongoDB, React, Node.js, Express.js, JavaScript, HTML, CSS
Timeline
Our project had the following timeline:
Week 1: Meet with client, figure out MVP
Week 2: Research tech stack
Week 3: Account creation backend implementation
Week 4: Mockup UI for tasks pages
Week 5: Homepage + account creation pages frontend implementation
Week 6: All mockup UI, Tasks frontend + backend implementation
Week 7: Tasks backend + frontend implementation
Week 8: Tasks backend + frontend implementation, Integration testing
Demo

Takeaways
- Andrew L: I found this experience extremely valuable and interesting. I really got to learn more about backend development while working on this project
- David Z: This was a really fun project where I learned so much more about the software development life cycle, and specifically, I think I significantly improved my frontend development skills.
- Ethan Z: This was my first time using React/HTML/CSS in a context that wasn’t just a personal project. Learning to recreate a design from Figma with HTML and CSS was a significant learning experience for me, and I’m extremely grateful for this opportunity as a developer
- Arush M: This was a great learning experience as I was not only able to learn how to implement React/JS/HTML/CSS but also learn how to use source control through GitHub. I am really excited to build upon this foundation and work on more projects in the future